ant design vue 3.2.4
使用Image图片组件预览功能
自定义预览遮罩层及预览图片的样式;
不得影响到其他页面or组件的样式;
for example,下图是预览组件默认样式:

我希望改个背景颜色,类似这样:

难点: 不同于modal,tooltip这种,Image组件没有给预览功能的wrapper直接赋值类名的属性(起码文档上没有提到);
那就意味着只能到把预览组件的样式改到全局作用域里,那势必会影响到别的页面的样式;
解决方式:
思路就是两个方面:
把预览的整个组件放到一个自定义类名的dom元素里(默认是放在最外层body下的);
官方提供的相关的配置previewType:
visible?: boolean;
onVisibleChange?: (visible, prevVisible)=> void;
getContainer: string | HTMLElement | (()=> HTMLElement);
}
乍一看可以用getContainer来解决,whatever,太麻烦~
回归本心,想办法给预览组件附上自定义类名;
上antd源码,看看我发现了什么:

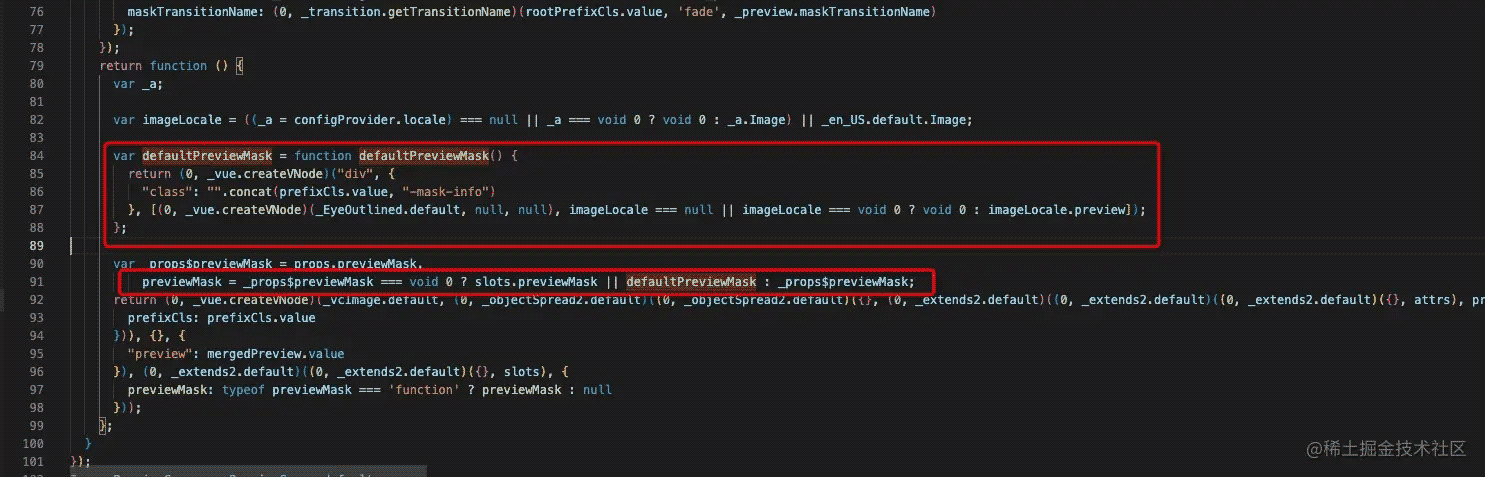
prefixCls,针对这个文档中没提到的属性深入下去,先看setup的render

关键在这儿:
不出所料哈,prefixCls这个props果然是提供给预览的遮罩层做类名的;
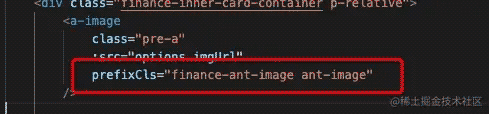
那剩下事情就很简单了,只要给Image组件提供prefixCls的属性,把自定义的类名赋值上去就行了;类似这样~

最后一个point:prefixCls是有默认值的,值为ant-image,如果直接给prefixCls赋值一个字符串,其实是把它的默认样式给覆盖掉了,;就需要从头写一套预览功能的样式,很麻烦;所以我们给prefixCls赋值时,完全可以像上图那样,采用 “自定义类名 ant-image” 的格式;然后就可以在保留原样式的基础上,快乐利用自定义类名去覆盖部分样式了;
end
以上就是ant design vue 图片预览组件自定义样式的详细内容,更多关于ant design vue 组件自定义的资料请关注脚本之家其它相关文章!


