<div class=”form-group”>
<label class=”font-noraml”>动态多选</label>
<select id=”bsselect2ID” name=”bsselect2ID” class=”form-control select2-multiple”
type=”text” multiple data-live-search=”true” >
</select>
</div>
…..
<script th:inline=”javascript”>
var url=ctx + “demo/form/select2”;
console.log(url)
$(function() {
var selectedValues=[];
$(“#bsselect2ID:selected”).each(function(){
selectedValues.push($(this).val());
});
$(“#bsselect2ID”).selectpicker({
noneSelectedText : ‘请选择’ , //默认显示内容
//placeholder:’请选择’,//默认文字提示
// {#tags: true,//允许手动添加 #}
allowClear: true,//允许清空
});
loadnetdatas2();
loadnetdatabs2(); //执行此函数,从后台获取数据,拼接成option标签,添加到select的里面
//初始化刷新数据
$(window).on(‘load’, function() {
$(‘#bsselect2ID’).selectpicker(‘val’, ”);
$(‘#bsselect2ID’).selectpicker(‘refresh’);
});
});
//var category=$.trim($(‘#select2ID option:selected’).val());
function loadnetdatabs2(){
$.ajax({
url : url, //后台controller中的请求路径
type : ‘GET’,
async : false,
datatype : ‘json’,
success : function(results) {
if(results){
var jsondata=results.data;
//console.log(jsondata)
var netnames=[];
console.log(jsondata.length)
for(var i=0,len=jsondata.length;i<len;i++){
var netdata=jsondata[i];
console.log(netdata)
//拼接成多个<option><option/>
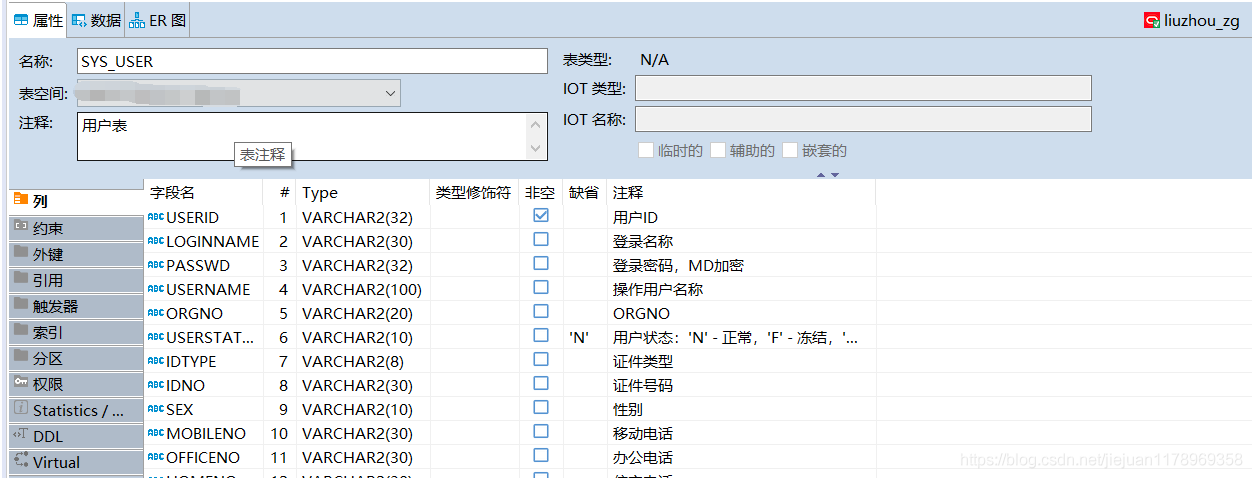
netnames.push(‘<option value=”‘+netdata.userId+'”>’
+netdata.userName+'</option>’)
}
$(“#bsselect2ID”).html(netnames.join(”));
//根据netID(根据你自己的ID写)填充到select标签中
$(‘#bsselect2ID’).selectpicker(‘val’, ”);
$(‘#bsselect2ID’).selectpicker(‘refresh’);
}
},
error : function() {
alert(‘查询出错’);
}
});
};
</script>