linear-gradient是css3的一个属性,功能强大,但是因为使用的灵活性,让没接触过的人感觉不好下手,下面来一起学习一下:
linear-gradient 是一种实现线性渐变的属性,顾名思义,它的特点的是控制渐变,特点是线性的进行控制。
属性介绍:
linear-gradient([ [ [ | to [top | bottom] || [left | right] ],]? [, ]+);
可以简化为:
1.关于控制线性变化的参数可以是多个,以逗号分隔
2.每一个控制线性变化的单元有两部分组成
3.第一部分是线性变化的方向,有两种形式:第一种形式是是角度,顺时针增加,比较灵活;第二种形式是包含to和两个关键词:第一个指出水平位置left or right,第二个指出垂直位置top or bottom。关键词的先后顺序无影响,且都是可选的。to top, to bottom, to left 和 to right这些值会被转换成角度0度、180度、270度和90度。其余值会被转换为一个以向顶部中央方向为起点顺时针旋转的角度。这种相对于角度的设置,比较单一,只能设置8个方向(两个是夹角方向)
4.第二部分是变化的颜色,默认是渐变过程平分整个区域,可以以颜色 + 停止点的形式来设置某一个颜色变化的位置区间,这个也是支持多个,理论上没有限制。
即linear-gradient(角度或者(to + 方向), 颜色单元);
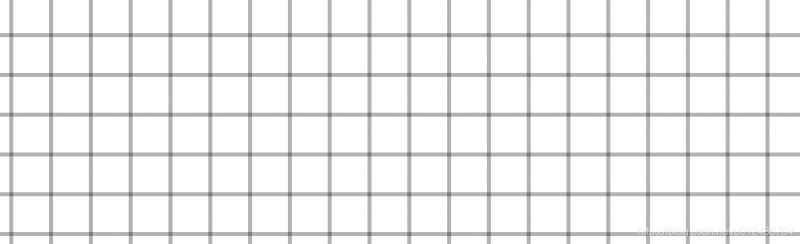
线性渐变配合着backage-size有着意想不到的效果:

实现:
background-image: linear-gradient(90deg, rgba(0, 0, 0, 0.3) 10%, rgba(0, 0, 0, 0) 10%),
linear-gradient(rgba(0, 0, 0, 0.3) 10%, rgba(0, 0, 0, 0) 10%);
background-size: 30px 30px;
background-color: white;
height: 200px;

实现:
background-image: linear-gradient(45deg,#ccc 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#ccc 0),
linear-gradient(45deg,#ccc 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#ccc 0);
background-position: 0 0,-15px 15px,15px -15px,30px 30px;
background-size: 30px 30px;
background-color: white;
到此这篇关于CSS linear-gradient属性案例详解的文章就介绍到这了,更多相关CSS linear-gradient属性内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!