浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。

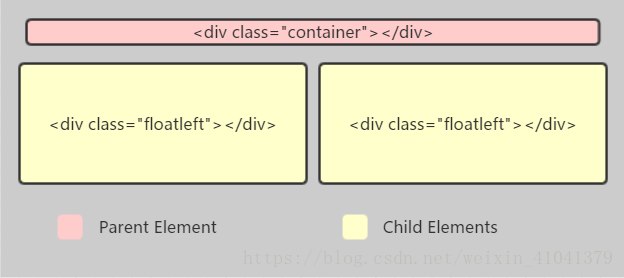
父元素中有子元素,并且父元素没有设置高度,子元素在父元素中浮动,结果必然是父元素的高度为0,这也就导致了父元素高度塌陷问题。
浮动脱离文档流,这个问题会对整个页面布局带来很大影响,如何解决高度坍塌问题,我们需要清除浮动。
在浮动元素后添加一个空标签
<div class=”clear”></div>
,并且在CSS中设置
.clear{clear:both;}
即可清理浮动。

原理:添加一个空标签,利用CSS提高的clear:both清除浮动,让父元素可以自动获取到高度优点:简单,代码少,兼容所有浏览器缺点:增加页面的标签,造成结构的混乱建议:不推荐使用,此方法已经过时
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素之后添加一个看不见的块元素(Block element)清理浮动。
.clearfix:after{content:’\20′;display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}

原理:通过CSS伪元素在容器的内部元素之后添加一个看不见的空格“/20”或点“.” ,并且设置clear属性清除浮动。优点:浏览器支持较好缺点:clearfix这个class需要添加zoom: 1(触发haslayout),才能支持IE6和IE7浏览器建议:推荐使用,设置公共类,减少CSS代码
到此这篇关于HTML clearfix清除浮动讲解的文章就介绍到这了,更多相关HTML clearfix清除浮动内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:HTML 绝对路径与相对路径概念详细JavaScript中html画布的使用与页面存储技术详解php将word转换为html格式代码分析scrapy+flask+html打造搜索引擎的示例代码一篇文章弄懂PHP和HTML的嵌套写法Java SQL注入案例教程及html基础入门html form表单基础入门案例讲解教你如何从 html 实现一个 react
© 版权声明
文章版权归作者所有,未经允许请勿转载。



