在javascript编程中,setInterval可以帮助我们实现一个定时器的功能,能够让我们定时执行某一项操作,如果不需要继续执行了,我们只需要调用clearInterval函数,清除定时器即可。
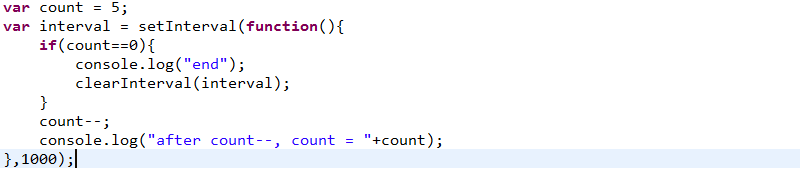
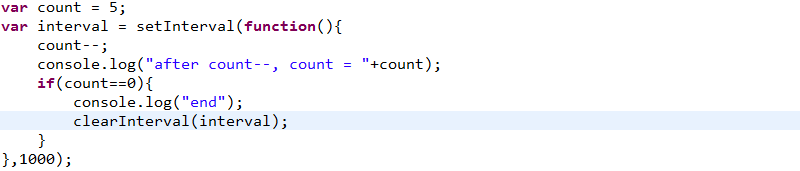
这里要重点说的是清除定时器的时机,我们一般是需要进行一个条件判断,比如 var count=5,我们定时执行count–操作,当count==0的时候,清除定时器,一般情况下,我们的代码是这样写的。

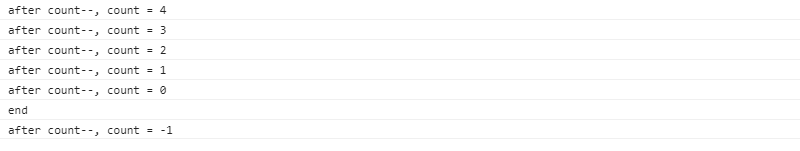
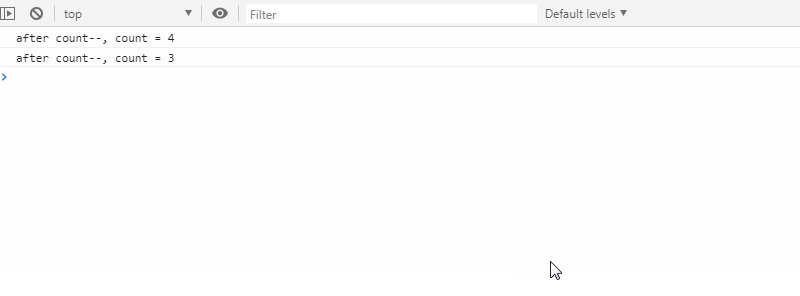
这段代码,逻辑上没有什么问题, 就是当count==0的时候,我们清除定时器。我们运行这段代码,看看效果:

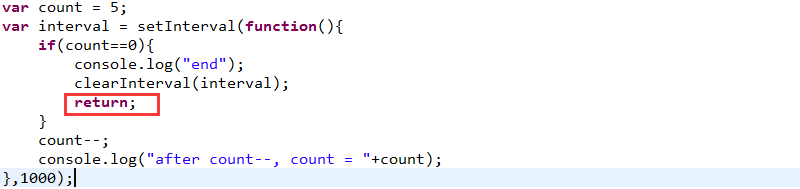
我们惊奇的发现,并不是我们想象中的那样,setInterval这个函数,并不会在清理定时器之后,就退出,后续的操作还是会执行。为了让清除定时器之后的代码不再执行,我们可以直接进行return返回。

这种办法是可行的,但是也是没有太大的必要,我们可以进行简单的语句顺序调换,把条件判断放到最后,我们的代码就成了这样。

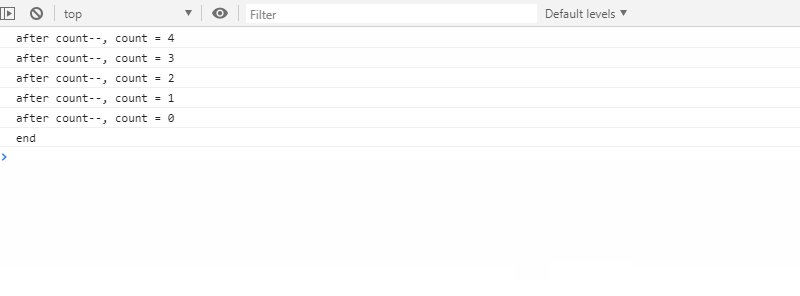
同样,可以达到我们预期的效果:

setInterval函数执行,会返回一个定时参数,这里我们叫interval,当我们需要清除定时器的时候,就直接传入这个参数,如clearInterval(interval)。
到此这篇关于HTML DOM setInterval和clearInterval方法案例详解的文章就介绍到这了,更多相关HTML DOM setInterval和clearInterval方法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:如何利用pandas将Excel转为html格式php将word转换为html格式代码分析scrapy+flask+html打造搜索引擎的示例代码html form表单基础入门案例讲解教你如何从 html 实现一个 react
© 版权声明
文章版权归作者所有,未经允许请勿转载。