目录使用moment将时间戳转为标准日期时间格式将时间戳转换为日期格式:moment、new Date()1.new Date()方式2. moment函数方式3.配合过滤器fliter使用总结
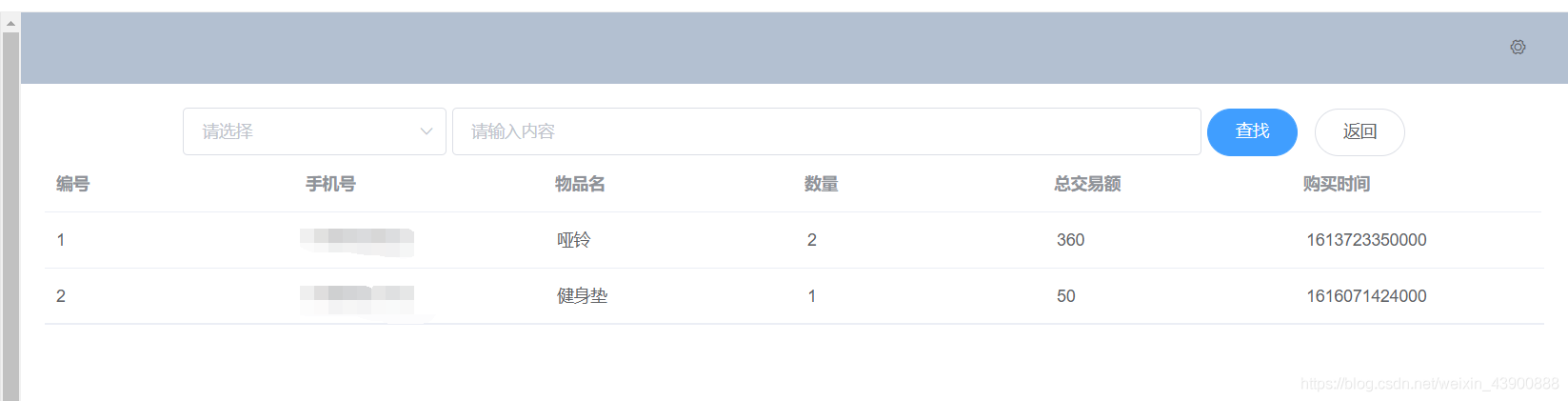
vue网页中显示数据库中datetime类型数据时,没有显示为年-月-日 时:分:秒的标准格式,而是显示为时间戳,与我们的要求不一致。

我们需要使用moment进行转换
1.安装moment
npm install moment –save
2.在需要格式转换的vue页面中引入moment
import moment from ‘moment’
3.在 export default中添加filter过滤器和时间转换函数
filters:{
dateForm:function (el) {
return moment(el).format(‘YYYY-MM-DD HH:mm:ss’);
}
}
dateForm:function (el) {
return moment(el).format(‘YYYY-MM-DD HH:mm:ss’);
}
}
4.在template模板中使用
<span>{{scope.row.time|dateForm}}</span>
即在变量名后加上格式转换函数名
这时,网页中显示为标准日期时间格式了

获取当前时间的时间戳:
Date.now() //=>1672974684470
将时间戳转换为日期时间:
new Date(1672974684470)
//=>Fri Jan 06 2023 11:11:24 GMT+0800 (中国标准时间)
//=>Fri Jan 06 2023 11:11:24 GMT+0800 (中国标准时间)
注意:时间戳标准是以毫秒为单位的,所以一共有13位,如果位数只有10位,说明它是以秒为单位的。此时要把它转成毫秒单位再进行日期转换,不然时间日期就不对。
获取年份:
new Date(1672974684470).getFullYear()//=>2023
获取月份:
new Date(1672974684470).getMonth()//=>0
月份是从0开始计的,1月份就是0;
获取日期:
new Date(1672974684470).getDate()//=>6
获取时间戳是星期几:
new Date(1672974684470).getDay()//=>5
获取小时:getHours()、获取分钟:getMinutes()
moment:日期格式化函数
在vue项目中使用这个函数的步骤:
下载moment模块:
npm i –save moment –legacy-peer-deps
引入模块:
import moment from ‘moment’
最基本的用法:
//moment().format():格式化当前的时间
console.log(moment().format())//=>2023-01-06T13:21:11+08:00
console.log(moment().format())//=>2023-01-06T13:21:11+08:00
传参数:
moment()和format()里可以通过传参数来设置如何格式化时间:详情见网址:http://momentjs.cn/
常见的“yyyy-mm-dd”格式:
console.log(moment().format(‘YYYY-MM-DD’))//=>2023-01-06
将时间戳转换为日期格式:
console.log(moment(1672974684470).format(‘YYYY-MM-DD’))//=>2023-01-06
<div class=”grey-text”>{{filmInfo.premiereAt | dateFilter}}上映</div>
import Vue from ‘vue’
import moment from ‘moment’
Vue.filter(‘dateFilter’, (data)=> {
? return moment(data * 1000).format(‘YYYY-MM-DD’)
})//乘以1000的原因是,后端给的时间戳是以秒为单位的,在这里换算成毫秒
import Vue from ‘vue’
import moment from ‘moment’
Vue.filter(‘dateFilter’, (data)=> {
? return moment(data * 1000).format(‘YYYY-MM-DD’)
})//乘以1000的原因是,后端给的时间戳是以秒为单位的,在这里换算成毫秒
变换之前的时间戳效果:(后端给的数据是时间戳)
1671148800 上映
变换后的日期效果:
2022-12-16 上映
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:vue如何使用moment处理时间戳转换成日期或时间格式vue.js将时间戳转化为日期格式的实现代码vue时间格式总结以及转换方法详解vue 中常见的时间格式转换
© 版权声明
文章版权归作者所有,未经允许请勿转载。