目录menuList 后台数据返回格式路由里面component
{
// 统计分析
path: ‘/statistics’,
name: ‘Statistics’,
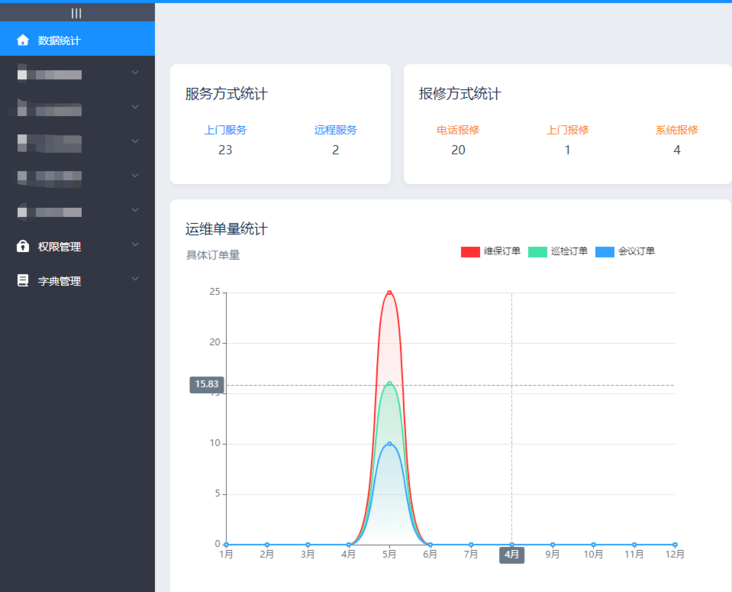
meta:{title: ‘数据统计’},
component: ‘views/statistics/Statistics’
}
// 统计分析
path: ‘/statistics’,
name: ‘Statistics’,
meta:{title: ‘数据统计’},
component: ‘views/statistics/Statistics’
}
接收的是 能正常显示页面


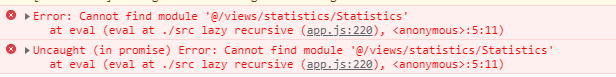
如果动态参数,以下三种都会报错,页面空白
let cop=`@/${item.component}`
// item.component=()=> import(cop)
// item.component=resolve=> require([cop], resolve)
// item.component=Promise.resolve().then(()=> require(`@/${item.component}`))
// item.component=()=> import(cop)
// item.component=resolve=> require([cop], resolve)
// item.component=Promise.resolve().then(()=> require(`@/${item.component}`))

请问有没有好的办法解决这个问题?
name为组件页面地址
item.component=(name)=> ()=> import(`@/${name}.vue`)
以上就是vue 动态路由component 传递变量报错问题解决的详细内容,更多关于vue 动态路由传递变量报错的资料请关注脚本之家其它相关文章!
您可能感兴趣的文章:vue-router4动态路由刷新404/白屏的解决Vue router动态路由实现过程Vue实现动态路由导航的示例vue实现动态路由添加功能的简单方法(无废话版本)Vue动态路由路径重复及刷新丢失页面问题的解决Vue中如何实现动态路由的示例代码
© 版权声明
文章版权归作者所有,未经允许请勿转载。



