基于CSS的渐变与图片渐变相比,最大的优点是便于修改,同时支持无级缩放,过渡更加自然。目前,实现CSS渐变的只有基于Webkit和Gecko引擎的浏览器,基于Presto引擎的Opera浏览器暂时不支持渐变,基于Trident的IE虽然可以通过滤镜的方式实现,但并不提倡。
Webkit引擎(Safari 4及以上版本)的CSS渐变设计
基本语法:
-webkit-gradient(<type>,<point>[,<radius>]?,<point>[,<radius>]?[,<stop>]*)
参数说明:
:定义渐变类型,包括线性渐变(linear)和径向渐变(radial)。
:定义渐变起始点和结束点坐标,即开始应用渐变的x轴和y轴坐标,以及结束渐变的坐标。该参数支持数值,百分比和关键字,如(0,0)或者(left,top)等。关键字包括top,bottom,left和right。
:当定义径向渐变时,用来设置径向渐变的长度,该参数为一个数值。
:定义渐变色和步长。包括三个类型值,即开始的颜色,使用from (color value)函数定义;结束的颜色,使用to(color value)函数定义:颜色步长,使用color-stop(value,color value)定义。color-stop()包含两个参数值,第一个参数值为一个数值或者百分比值,取值范围为0~1.0(或者0%~100%),第二个参数值表示任意颜色值。
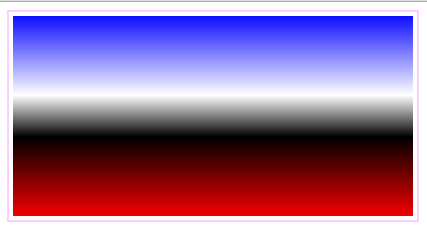
直线渐变基本用法:
演示效果:

演示效果:

演示效果:

演示效果:

小结:color-stop()函数包含两个参数值,第一个参数值指定角标位置,第二个参数指定色标颜色。一个渐变可以包含多个色标,位置值为0~1之间的小数,或者0~100%之间的百分数,指定色标的位置比例。
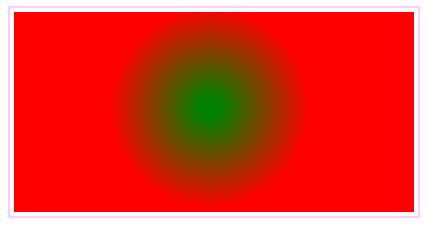
径向渐变的基本用法
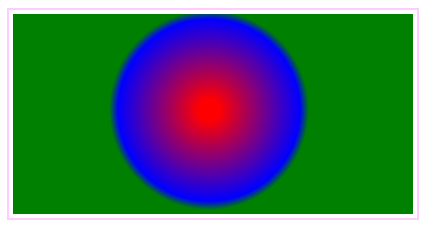
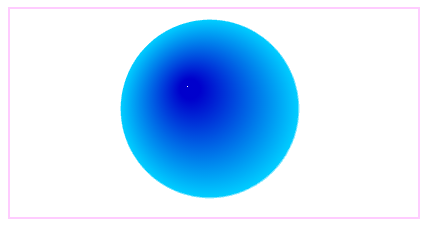
效果显示:

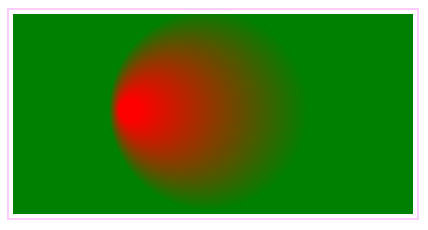
演示效果:

演示效果:

演示效果:

演示效果:

演示效果:

演示效果:

演示效果:

渐变应用定义渐变效果的边框
代码:
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Webkit引擎的渐变实现方法</title>
<style type=”text/css”>
div {
border-width: 20px;
width: 400px;
height: 200px;
margin: 20px;
-webkit-border-image: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00)) 20;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
演示效果:

定义填充内容效果
代码:
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Webkit引擎的渐变实现方法</title>
<style type=”text/css”>
.div1 {
width:400px;
height:200px;
border:10px solid #A7D30C;
background: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00));
float:left;
}
.div1::before {
width:400px;
height:200px;
border:10px solid #019F62;
content: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(#A7D30C), to(rgba(1, 159, 98, 0)), color-stop(90%, #019F62));
display: block;
}
</style>
</head>
<body>
<div class=”div1″>透视框</div>
</body>
</html>
显示效果:

定义列表图标
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Webkit引擎的渐变实现方法</title>
<style type=”text/css”>
ul {
list-style-image: -webkit-gradient(radial, center center, 4, center center, 8, from(#ff0000), to(rgba(0, 0, 0, 0)), color-stop(90%, #dd0000))
}
</style>
</head>
<body>
<ul>
<li>新闻列表项1</li>
<li>新闻列表项2</li>
<li>新闻列表项3</li>
<li>新闻列表项4</li>
</ul>
</body>
</html>
演示效果: