Vue.js模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的,在模板内放入过长的或复杂的逻辑时,会让模板过重且难以维护。Vue.js框架提倡使用计算属性,在一个计算属性可以完成各种复杂的逻辑,包括逻辑运算、函数调用等,只要最终返回一个结果就可以。在Vue.js框架中,所有计算属性都以函数的形式写在Vue实例的computed选项内,最终返回计算后的结果。
计算属性使用示例:
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Document</title>
<script src=”https://www.jb51.net/vue-2.7.14.js”></script>
</head>
<body>
<div id=”root”>
<p>原字符串:{{msg}}</p>
<p>反转字符串:{{reverseMsg}}</p>
</div>
<script>
var vm=new Vue({
el: ‘#root’,
data: {
msg: “Hello,computed!”,
},
computed: {
//计算属性的getter函数
reverseMsg: function () {
return this.msg.split(”).reverse().join(”);
}
}
})
</script>
</body>
</html>
执行结果:

开发人员可以在模板中像绑定普通属性一样绑定计算属性,计算属性自动监听依赖值的变化,当其依赖属性的值发生变化时,计算属性的值会自动更新,与之相关的DOM部分也会同步更新。
从Vue.js 0.12.11版本开始,默认提供了缓存开关,可以在计算属性对象中指定cache字段来控制释放开启缓存,代码如下:
//关闭缓存,默认为true
cache:true,
//计算属性的getter函数
reverseMsg: function () {
return this.msg.split(”).reverse().join(”);
}
}
上述代码中,设置cache为false关闭缓存之后,每次访问计算属性reverseMsg时都会重新执行getter方法
每个计算属性都包含一个getter和setter,上面的例子都是计算属性默认用法,只是利用了getter来读取,在开发人员需要时,也可以提供一个setter函数,手动修改计算属性就像修改一个普通属性那样,就会触发setter函数,执行一些自定义的操作。
计算属性setter示例
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Document</title>
<script src=”https://www.jb51.net/vue-2.7.14.js”></script>
</head>
<body>
<div id=”root”>
姓名:{{fullName}}
</div>
<script>
const vm=new Vue({
el: ‘#root’,
data: {
firstName: “Emily”,
lastName: “Ford”
},
computed: {
fullName: {
get: function () {
return this.firstName + ” ” + this.lastName;
},
set: function () {
var name=newValue.split(“”);
this.firstName=names[0];
this.lastName=names[1];
}
}
}
})
</script>
</body>
</html>
执行结果:

绝大多数情况下,只会使用默认的getter函数来读取一个计算属性,在业务中很少使用到setter,所以在声明一个计算属性的时候,可以直接使用默认的写法,不必将getter和setter都声明。
Vue.js中的事件处理方法可以根据用户的需要自定义,能通过单击事件、焦点事件、鼠标事件等触发条件来触发,但是不能自动监听当前Vue实例对象的状态变化。为了解决上述问题,Vue.js提供了watch状态监听功能,只要监听到当前Vue实例中的数据变化,就会调用当前数据所绑定的事件处理方法。
wathch监听属性的示例:
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Document</title>
<script src=”https://www.jb51.net/vue-2.7.14.js”></script>
</head>
<body>
<div id=”root”>
千米:<input type=”text” v-model=”kilometers”>
米:<input type=”text” v-model=”meters”>
<p id=”info”></p>
</div>
<script>
const vm=new Vue({
el: ‘#root’,
data: {
kilometers: 0,
meters: 0,
},
watch: {
//监听kilometers数据
kilometers: function (val) {
this.kilometers=val;
this.meters=this.kilometers * 1000;
},
//监听meters数据
meters: function (val) {
this.meters=val;
this.kilometers=val / 1000;
}
}
});
//$watch是Vue.js的API提供的一个方法,用来监听变量的数据变化
vm.$watch(“kilometers”, function (newVal, oldVal) {
document.getElementById(“info”).innerHTML=”修改前:” + oldVal + “, 修改后:” + newVal;
})
</script>
</body>
</html>
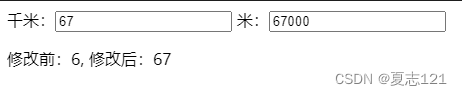
执行结果:

上述代码中,通过data数据选项定义了kilometers和meters数据,并使用v-model进行双向数据绑定,通过watch选项定义了监听器,监听当前Vue实例中kilometerhe和meters数据的变化
虽然大多数情况计算属性都可以满足需要,但有时还是需要使用监听属性。当需要在数据发生变化时执行异步操作或开销较大的操作时,就需要使用监听属性
computed与watch有什么区别?
(1)computed:监测的是依赖值,在依赖值不变的情况下其会读取缓存进行复用,在变化的情况下才会重新计算;computed是同步的;computed中的函数都是带返回值的。
(2)watch:监测的是属性值,只要属性值发生变化,其都会触发执行回调函数来执行一系列操作;watch可以实现异步;watch里面的函数可以不写返回值
简单来说,computed能做的,watch都能做,反之则不行。
到此这篇关于关于Vue中的计算属性和监听属性详解的文章就介绍到这了,更多相关Vue的计算属性和监听属性内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!