我们通常使用background来添加网页的背景图
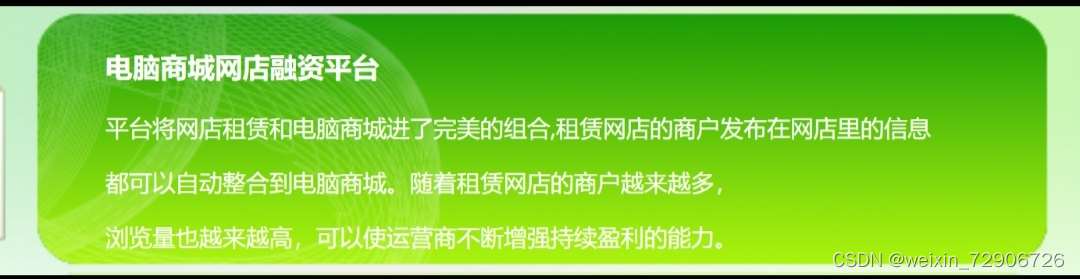
效果图:

background-image:url(图片地址) ; 这个是定义背景图片,但是注意,url可以是一个网页图片的链接地址,也可以是本机保存的图片,但是对于本机保存的图片,这里是一定一定要注意是url中的图片路径是以该CSS文件为参照对象,简单做法,可以直接将图片放置在和css文件相同的文件夹里,就可以直接引用url(图片名称.jpg即可)
放置方法示例:

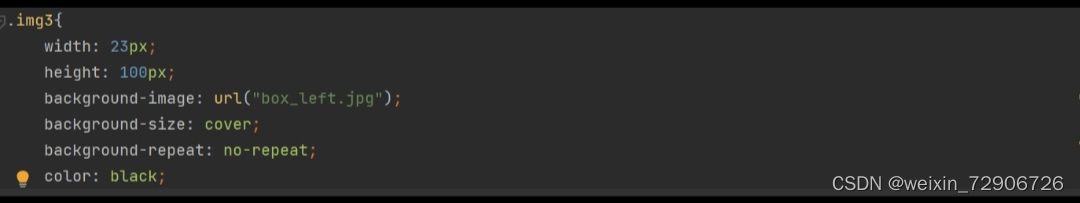
代码引用:

其他的简单用法介绍:
background-repeat: no-repeat; 这个是定义背景图片不重复;
background-position: center; 这个是定义背景居中;
background-attachment: fixed; 定义背景图片的滚动。
到此这篇关于关于在网页制作中如何添加背景图片的文章就介绍到这了,更多相关网页添加背景图片内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:基于HTML+JS实现网页版苹果计算器window.print()打印html网页的两种方法实现js+html实现网页五子棋js处理网页编辑器转义、去除转义、去除HTML标签的正则Python大数据之使用lxml库解析html网页文件示例golang解析html网页的方法
© 版权声明
文章版权归作者所有,未经允许请勿转载。



