您应该选择延迟加载来提高 WordPress 网站的性能。该功能现在是 WordPress 核心的一部分,但仍可以通过插件进行扩展。
什么是延迟加载?
延迟加载是一种在调用网站时提高性能的技术。不是同时加载所有内容,而是加载第一个视口中的图像和视频。视区之外的所有内容稍后将加载。
由于延迟加载,访问者可以更快地访问网站。在他们完成读取可见区域后,还会加载“折叠下方”区域。
延迟加载会给 WordPress 增加什么?
延迟加载可以使您的 WordPress 更快。这不会加快实际加载速度,但确实改善了用户体验。网站的用户可以快速获得最初最重要的内容。然后,其他所有内容都可以在后台加载而不会引起注意。
谷歌也喜欢这样。核心 Web 指标作为针对网站元素快速交付的排名因素。与网站交互的速度越快,其在搜索结果中的排名受到的影响就越大。这意味着延迟加载被视为搜索引擎优化(SEO)。与其他 WordPress SEO 元素一起,它有助于将您的网站带到顶部。
您还可以通过压缩图像来提高页面的性能。这加载图形内容的速度要快得多。如果您知道 WordPress 图像大小以选择完美的图像裁剪,这也很有用。
提示
您还可以依靠正确的托管使 WordPress 更快。借助 SSD 存储,缓存和内容交付网络(CDN)积极支持性能。
如何在 WordPress 中使用延迟加载图像
自 WordPress 版本 5.5 以来,默认情况下已启用图像和图形内容的延迟加载。每当您在页面和帖子中放置图像时,WordPress 都会自动向文件添加属性。这可以在源代码中识别,如下所示:
|
1
|
<img loading=”lazy”>
|
Chrome、Firefox 和 Safari 现在支持该属性。但是,这也意味着其他浏览器不响应该属性。视频内容也可能受益于延迟加载。但是,该属性仅附加到图像。因此,如果您想在您的网站上更广泛地使用该技术,则必须依靠其他选项。例如,借助插件,您可以扩展延迟加载以在 WordPress 中嵌入视频。
WordPress 的延迟加载插件
为了更好地控制WordPress中的延迟加载,建议使用插件。以下是一些良好扩展的概述:
| 插件 | 图像 | 视频 | 附加功能 |
| LazyLoad | ✔ | ✔ | ✘ |
| a3 Lazy Load | ✔ | ✔ | ✘ |
| Optimole | ✔ | ✘ | 图像优化 |
| Smush | ✔ | ✘ | 图像优化 |
| Lazy Loader | ✔ | ✔ | ✘ |
在 WordPress 上延迟加载的分步指南
如果你不想依赖 WordPress 的默认功能,你应该选择一个插件。由于 a3 Lazy Load 具有许多功能,因此我们在本教程中选择此扩展。
第 1 步:进行准备
在对网站进行重大更改之前,您应该始终在 WordPress 中创建备份。这将确保您可以在出现并发症时快速恢复到工作版本。您还应该考虑 WordPress 子主题。实际主题的此副本可确保您的所有设置在主题提供商更新后仍然有效。
第 2 步:安装并激活
调用 WordPress 后端中的插件区域,然后切换到那里的“安装”项。如果您现在在搜索字段中输入“a3 Lazy Load”,将显示相应的插件。只需单击一下,您现在就可以安装它,然后通过另一次单击激活它。
步骤 3:创建设置
插件选项可以在 WordPress 仪表板的“设置”菜单项中找到。a3 Lazy Load 现在在那里有自己的条目。或者,您可以通过插件概述访问扩展的设置。直接在第二个菜单项(“延迟加载激活”)中,您也可以在不停用插件的情况下再次关闭该功能。您还可以指定是否要禁用 WordPress 的默认延迟加载功能,这是避免复杂化的好主意。

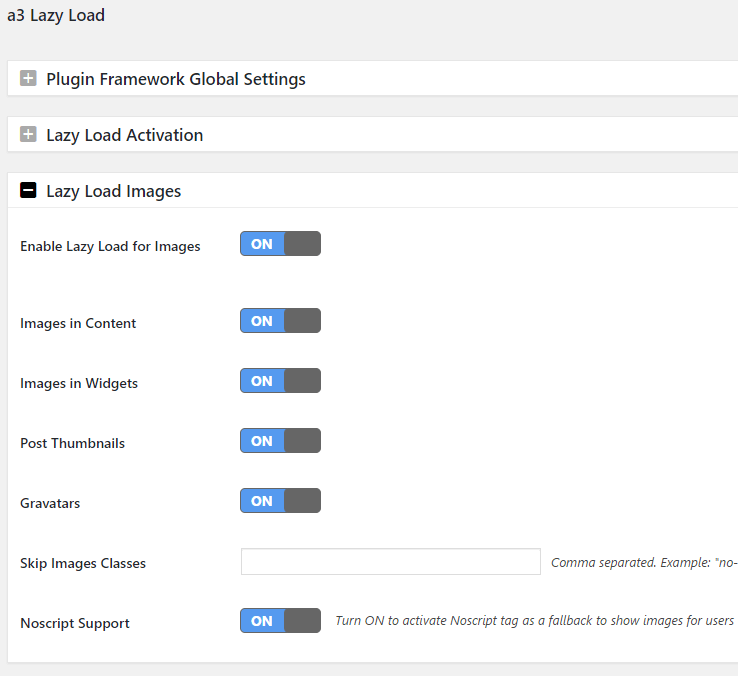
a3 Lazy Load 设置选项
第 4 步:选择选项
现在,您可以定义哪些对象应受延迟加载的影响。有多种选项可用于此:
- 延迟加载图像:在这里您可以指定图像延迟加载在 WordPress 上的位置。例如,您可以指定仅包含内容区域中的图像,而不包括微件中的图像。
- 延迟加载视频和 iFrame:确定内容和/或小部件中的视频和 iFrame 是否应受益于延迟加载。
- 按 URI 和页面类型排除:使用滑块指定要在延迟加载中包含的页面类型。例如,您可以排除主页或类别页面。您还可以选择按 URI 排除某些对象。
该插件还为您提供了在视觉上增强图像和视频加载的选项。在“效果和样式”项下,您可以进行适当的设置。您可以选择淡入或旋转圆。此外,您还可以设置背景颜色,例如,您可以根据网站的背景进行调整。
注意
这里完成最重要的设置是为了从 WordPress 中的延迟加载中受益。但是,该插件可以做更多的事情。如果您更熟悉延迟加载背后的技术,则可以扩展视口(通过“图像加载阈值”)。
关闭通过 WordPress 核心的延迟加载
延迟加载默认功能是 WordPress 核心的一部分。实际上,您并不打算禁用此功能。这就是为什么 WordPress 在自己的设置中没有相应的功能。尽管如此,禁用该功能可能会很有用,例如,如果您使用具有延迟加载选项的插件。这样就可以防止两个函数之间的冲突。
对于停用,您可以使用像 a3 Lazy Load 这样的插件。使用禁用延迟加载,您甚至可以找到一个专门编程的插件。你只需要激活它,核心的延迟加载功能就不再起作用了。
但是,您不一定需要插件。函数的停用也可以通过源代码中的条目来实现。在执行此操作之前,您应该创建一个子主题,以确保您的更改不会在主题更新后丢失。然后通过“设计”菜单项转到“主题文件编辑器”并调用 functions.php 文件。在那里添加一个新行:
|
1
|
add_filter( ‘wp_lazy_loading_enabled’, ‘__return_false’ );
|
如果您现在单击“更新文件”,则会应用更改,并停用延迟加载。
总结
在 WordPress 中,延迟加载现在是标准功能的一部分。核心功能非常实用,但也非常有限。在插件的帮助下,有时可以改进和扩展性能优化,例如视频。为了确保插件和核心功能不会相互妨碍,您应该停用后者。



